Web-fundamentals
Intro
Translate to en
О web
Преимущества:
- Приложения изначально кроссплатформенные
- Приложения не нужно устанавливать (большая доступность)
- Широкая функциональность
Недостатки:
О web
Недостатки:
- Нативность
О web
Недостатки:
- Нативность
- Производительность...?
О web
Недостатки:
- Нативность
- Производительность...?
Webassembly? WebGPU API? 🧐
О web
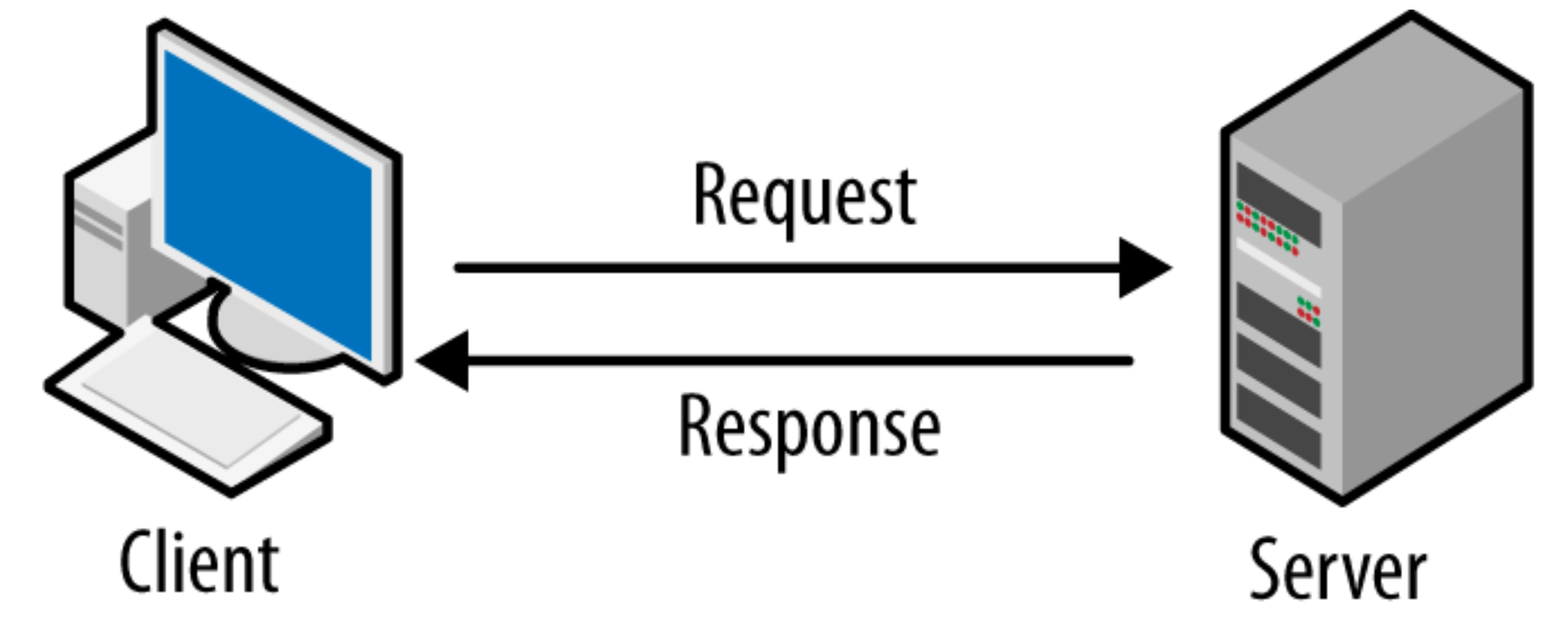
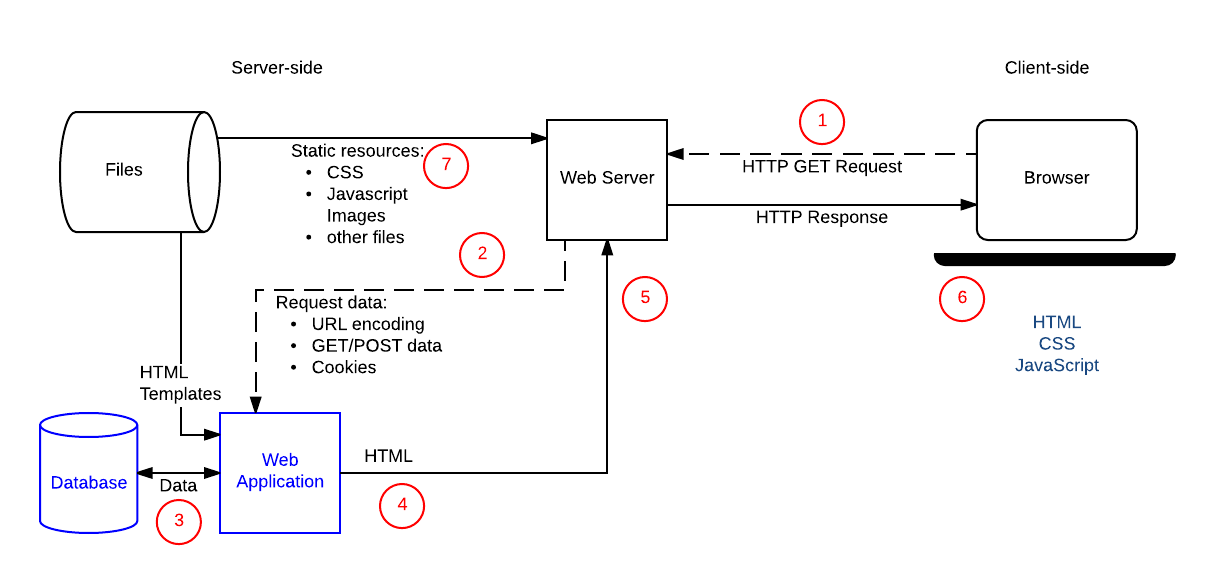
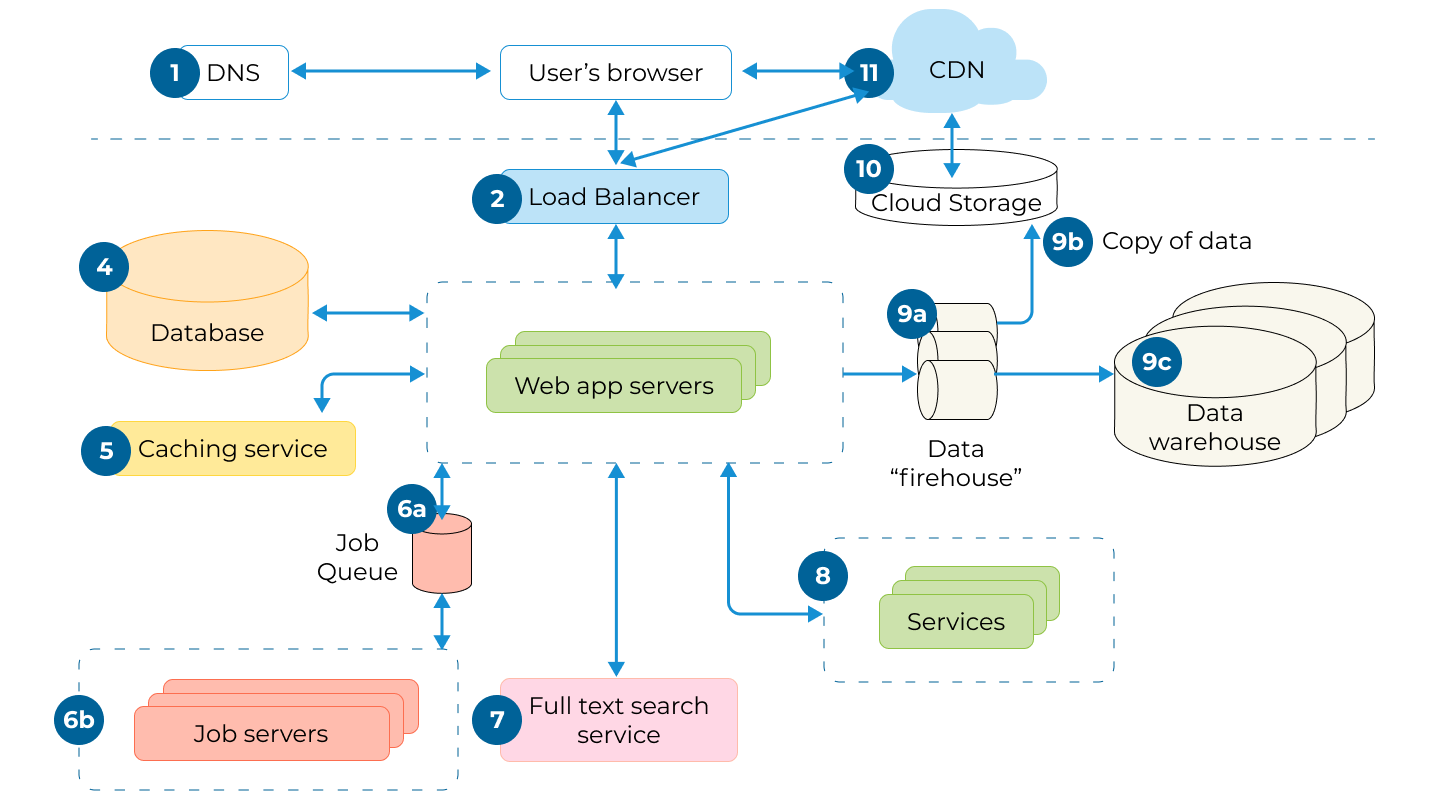
Клиент/Сервер



Полезные ссылки: doka и developer.mozilla.org
O web
O web
Полезные материалы по HTML/CSS:
O web
Полезные материалы по HTML/CSS:
O web
O web
O web
О web
мемы в студию!
О web
мемы в студию!





О web
О web
Что точно пригодится:
Визуализация
Next-gen научные статьи
 Источник
Источник
О web
Что точно пригодится:
- Визуализация
- Интерактивные презентации
-
Простенькие статические сайты
(персональные, лендинги и т.п.)
О web
Удобство в изучении
Рассмотрим документуацию двух популярных библеотек: Boost (C++) и React (js)
О web
Есть исключения
Изучайте rust 😁
Js
Не только Web
Сдаем задачку вместе
Начало работыВсе :3
Полезные материалы тут